For a recent proof of concept, I was setting up I needed to trigger a rebuild of the Next.js website hosted on Vercel when new content was added to the CMS (Strapi). That way it could the website could be completely static with all content generated at build time.
Pre-requisites
- Node (tested with v14)
- NPM (tested with v7)
- Next.JS website hosted on Vercel
- Strapi CMS setup (my POC is hosted on render)
Vercel
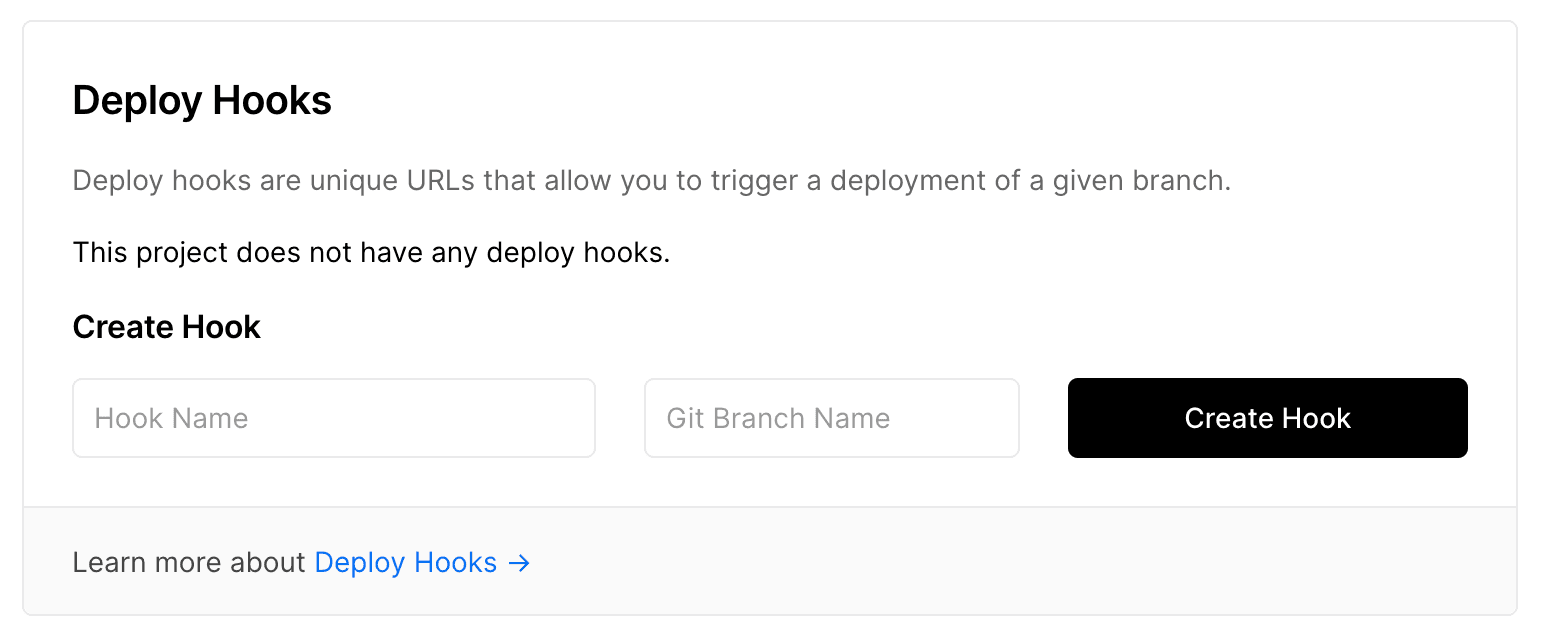
Once you have your website set on Vercel, navigate to the project overview and go to Settings > Git > Deploy Hooks:
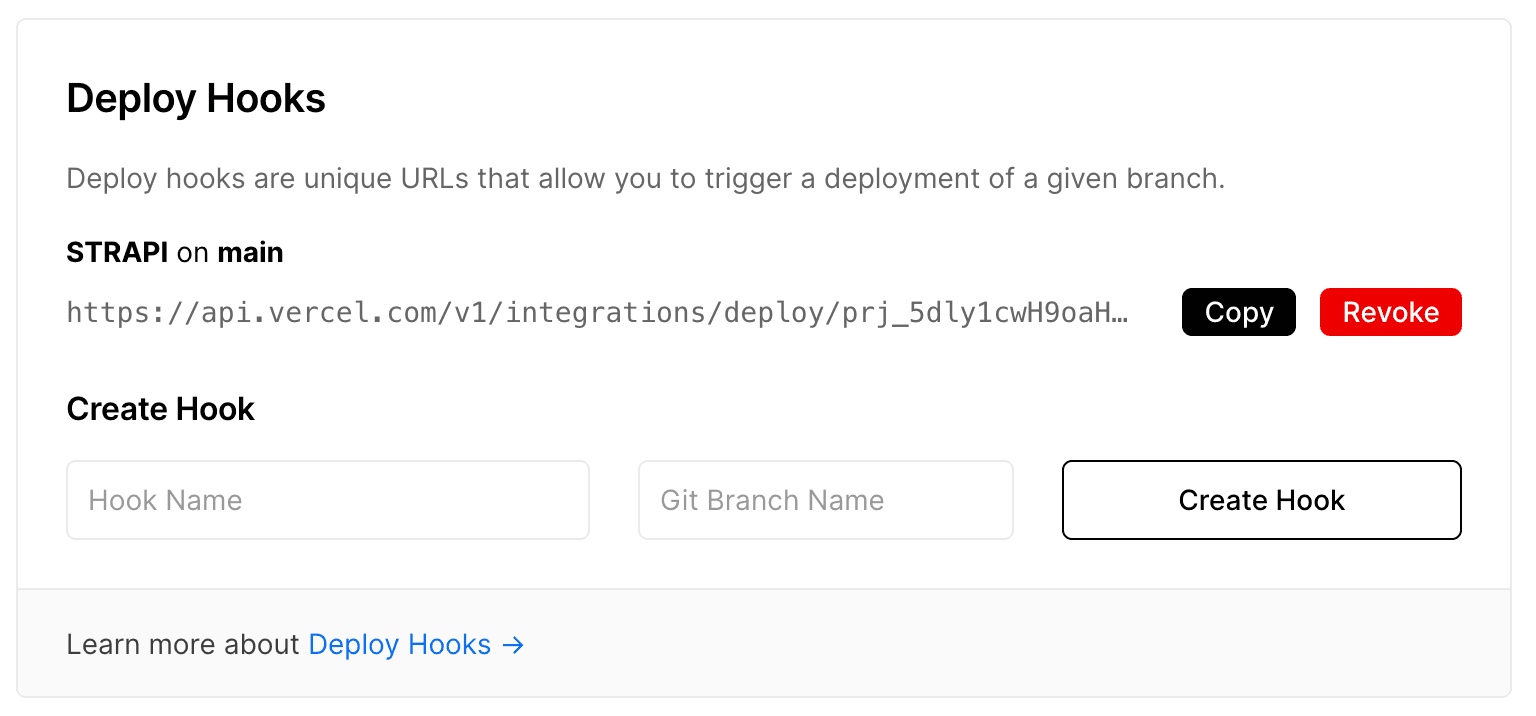
Add a hook name and which git branch you want to use. For the demo, I called mine STRAPI and the branch is main
Copy the URL of the webhook as we'll need that next.
Now would be a good time to test the webhook works. Open up a terminal and use the following command with the correct webhook URL:
curl -X POST https://api.vercel.com/v1/integrations/deploy/************
If successful you'll get a response similar to the following:
{
"job": {
"id": "XxvXRPVQJyM3IkDx8Vro",
"state": "PENDING",
"createdAt": 1613841281923
}
}
Strapi
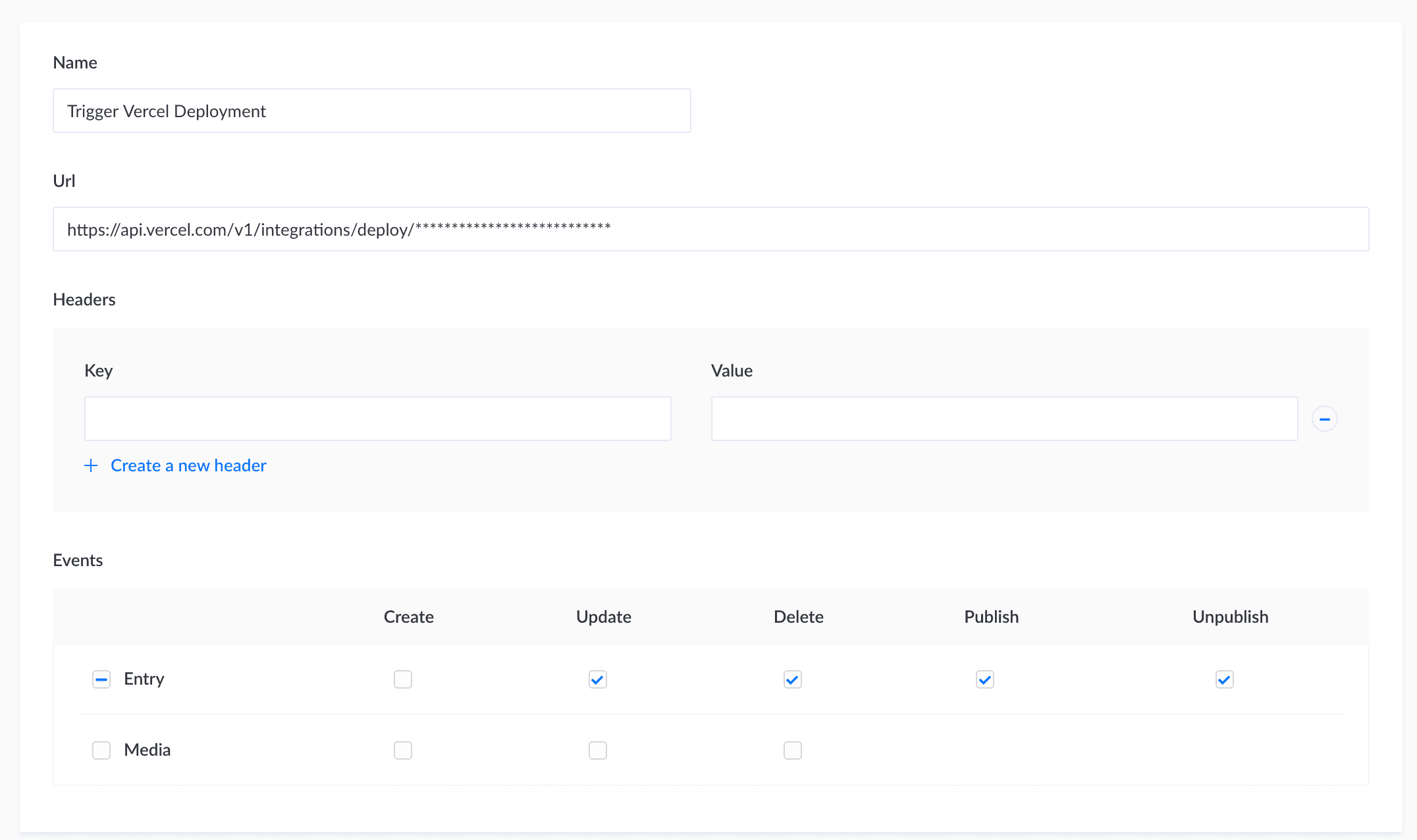
Now for the Strapi CMS side. Log into the Strapi Admin and navigate to Setting > Webhooks and click Add new webhook. Fill in the name, URL, and which events you'd like to trigger a re-build of the frontend website.
Save the details and then test using the Trigger button at the top. I'd also test by adding or updating some content.
Next, I'll look at setting up previews as not everybody adding content to the website will want to wait for a deployment to finish to see what the new content will look like.